The Product
The Flow-Through fulfilment channel is key to achieving the Ontario Cannabis Stores (OCS) goal of maximizing the availability of products to support Licensed Retailer (LR) product differentiation. Additional improvements are required to offer products with shorter lead times, in turn further increasing flow-through adoption by Licensed Retailerss.
The Problem
The current flow-through inventory update process limits a License Producers (LPs) ability to update inventory dynamically throughout the week to ensure available and on-hand inventory is accurately reflected to maximize flow-through sales.
End-to-end lead times is a gap voiced by Licensed Retailer in quarterly sentiment scores. Through faster delivery of flow-through products, there is an opportunity for Licensed Retailers (LRs) to react faster to changes in demand while providing a platform to minimize aged inventory risks and improve cash flow.
The Goal
Provide a platform for LPs to maximize their sales and allow the option for faster deliveries for those who can do so.
My Role
UX designer, designing a best in class wholesale portal for License producers
Responsibilities
Low and High fidelity prototyping, wireframes
Project Duration
April 2024 - June 2024
Understanding the Scope
Flow-Through is a distribution model that lets Licensed Retailers order from an expanded catalogue of items that are not stocked in the OCS Distribution Centre. At the beginning of the order cycle, Licensed Producers manage and upload inventory available for specific Flow-Through SKUs on the OCS B2B Portal.
The Portal is updated so you can order these exclusive SKUs on your assigned Order Day. The OCS consolidates the orders and sends them to the Licensed Producers, who ship the products directly to the Distribution Centre. The OCS then prepares your order, and it will all arrive on your assigned Delivery Day.
Currently, Licensed Producers are limited to one weekly product inventory update and have up to a week in advance to update. The inventory availability deadline is 11:59 pm on Monday, before the flow-through order window that happens between Tuesday - Monday. Once the deadline has passed, there is no opportunity to update inventory.
Pain Points
Inability to Update Inventory
Instances where an LP may underestimate inventory within the system versus what is available on hand and cannot update mid-cycle to capitalize on additional sales.
Inflexible Inventory Update Process
The current process does not offer flexibility. An LP may forget to update inventory for the week due to unforeseen circumstances and lose out on sales for the week impacting their overall sales.
Flow-Through Product Availability
In some instances, LRs are unable to order desired Flow-Through products due to them being out of stock.
Target States
Growth/Adoption of Flow-Through
Organic growth of the Flow-Through Program as a result of an increase in product assortment and availability.
Improved Sentiment (LP /LR)
Providing flexibility in the overall process will improve overall LP sentiment, and increased product availability will improve LR sentiment of the program.
Starting the Design
Exisiting Design
While reviewing the initial state of the portal for License Producers (LPs). In the images below I wanted to take what was already existing on the page and add a few more columns to the table. However, after extensive design reviews with the business, this was not what they had envisioned. Since LPs would be updating different fields for each given SKU they felt each field needed to have its navigation. To highlight previous workflow I created a user flow to showcase how an LP would utilize the portal.
I revisited the designs and created a page with individual product tabs for LPs. Why tabs? Well, throughout the design reviews, the business identified that it was important for LPs to be aware of what they were doing when configuring their products.
Having tabs at the top of the page created an obvious division between navigation and content. It’s also worth noting that because these tables are quite wide implementing a side navigation on the left-hand side would impact the tables' legibility.
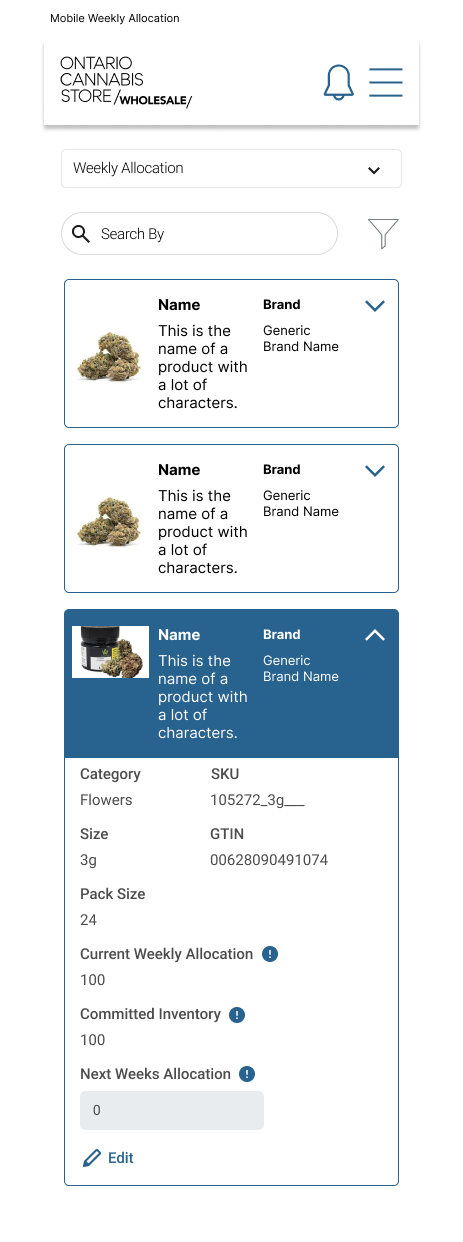
Weekly Allocation
One of the key differences between the new design and the old one is that we no longer have the SKUs nested within the table. We opted for each row in the table to be an SKU because it would be easier for the LPs to scan and review which products need to be acted upon. If we look at the Weekly Allocation user story below maintaining the previous designs would limit the visibility the LPs have with their products. We the following user story I was able to create a user flow to address the needs of the LPs.
“As an LP, I want the ability to upload weekly allocation in addition to the dynamic daily update so that I can plan for next week’s update and make changes to the current cycle availability if necessary. “
In order to reflect this within the portal, I created a dedicated tab called “Weekly Allocation”. Here LPs can update the given allocation for the upcoming order cycle.
Daily Allocation
Similar but different to the weekly allocation, daily allocation enables LPs to update the remaining inventory of products so that they have the flexibility to add more inventory to an SKU should they discover it instead of having to wait another week to update the inventory. The structure of the table was designed so that the left side focused on the details of the product, but as you scan to the right of the row you can begin to see the performance of the products throughout the order cycle. When reviewing the table keep the following in mind:
Weekly Allocation - Committed Inventory = Remaining Inventory
Remaining Inventory +/- Edit = Updated Weekly Allocation
The following user story was the catalyst for the design and user flow below:
“As a member of the Operations Team, I want to provide LPs the ability and option to update their inventory on a daily basis, so that they are able to maximize their sales within Ontario and align inventory with demand.”
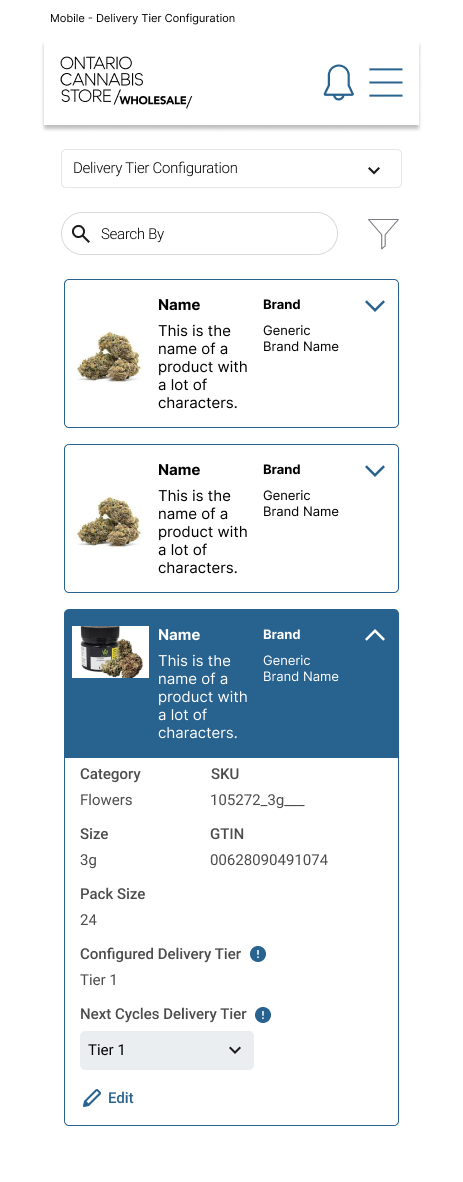
Delivery Tier Configuration
One of the new implementations in this project is a faster delivery service that LPs can provide to retailers. The default is 7 days which is defined as Tier 2 for the faster delivery tier it was decided to be labelled as Tier 1. For LPs to make this distinction between the two I implemented a dropdown within the table allowing them to choose between the two. To save time LPs can upload this configuration as well as save time, it’s also worth noting that the tiers carry over into each order cycle unless configured. The user flow highlights how an LP can update the delivery tiers.
“As an LP, I would like the ability to select my delivery tier preference and update it as required, so that I am able to meet customer expectations.”
Calendar
Designing the LP calendar presented the greatest challenge. Clearly and concisely communicating product shipping deadlines between tiers while avoiding visual clutter was crucial to the business. Initially, I had designs that focused on a monthly view so that LPs could get a better overview. However, because these schedules were very consistent the info on the calendar was redundant and the information got lost. The agreed-upon solution, as depicted in the images below, is a weekly view focused on directing LP attention to the current week. To accommodate Tier 2's multi-week nature, relevant dates from the following week are also displayed.
“As LP, I want to have a tab dedicated to LP Calendaring on the B2B Portal - for various capabilities/ tasks such as in calendar PO and cadence calendar X amount of weeks in advance so that an LP is able to perform and has relevant information easily accessible for self serve.”
Takeaways
Impact:
With the new designs in the LP portal, flow-through product availability has significantly increased by 10-15% and accelerated order delivery speed by 22-44%.
What I learned:
This project provided valuable experience in advocating for design choices and articulating the rationale behind specific user experiences. I learned the importance of balancing comprehensive solutions with user-friendly navigation. I also learned that presenting all information on a single screen isn't always optimal and that effective navigation systems are crucial for achieving user goals.